What are design tokens?
Introduction to tokens
Design tokens are all the values needed to construct and maintain a design system — spacing, color, typography, object styles, animation, etc. — represented as data. These can represent anything defined by design: color as an RGB value, an opacity as a number, animation ease as Bezier coordinates.
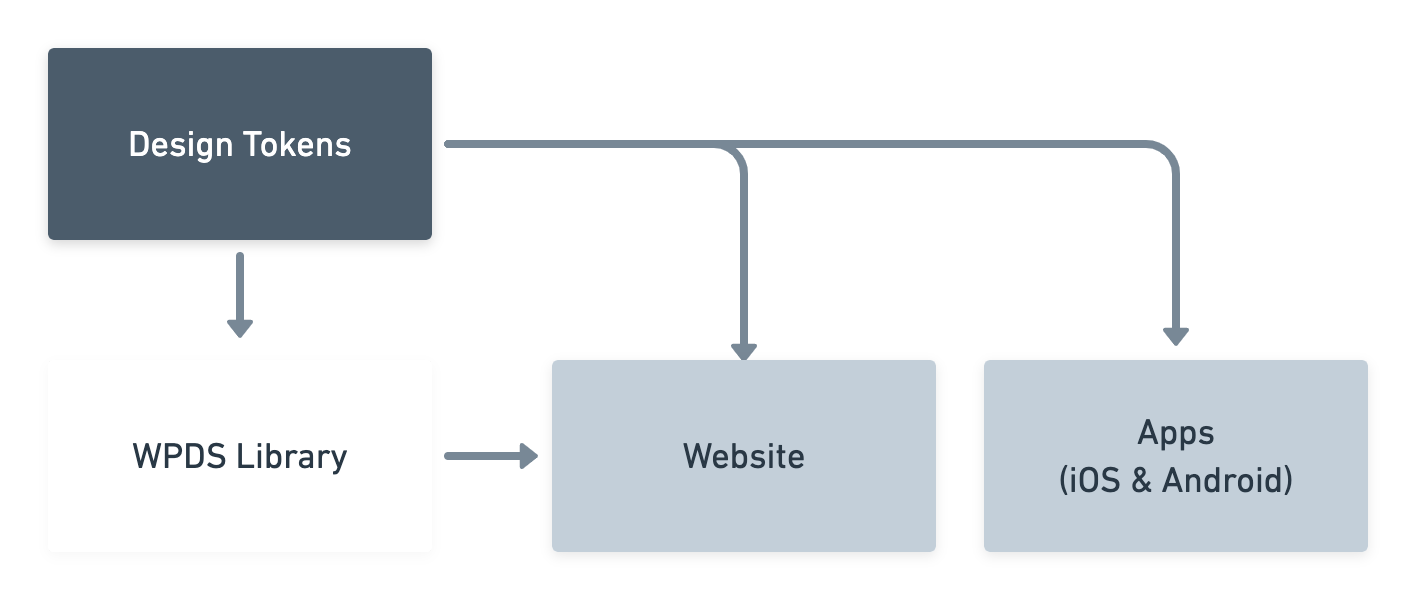
They’re used in place of hard-coded values to ensure flexibility and unity across all product experiences. This allows for better-shared control between designers and engineers. Another benefit of using tokens is that platforms that do not support WPDS react components are still aligned with the design system at a super foundational level.

Token Types
Tokens can be anything that can be represented as a value. We currently support seven token types. Colors Icons Typography Spacing Logos Shadows Motion. These tokens make up our entire system foundation.